Home » 프론트엔드기초
웹브라우져 엔진의 종류

웹 렌더링 or 레이아웃 엔진 Gecko – 모질라, 파이어폭스 Blink – 구글, 오페라 Webkit – 사파리 Trident – 익스플로러 EdgeHTML – 마이크로소프트 엣지 크롬,엣지,웨일은 크로미엄 엔진으로 변경됨 자바스크립트 엔진 Rhino – 모질라 SpiderMonkey – 파이어폭스 V8 –…
Read More »JavaScript는?

JavaScript의 모태가 되는 언어는 EcmaScript이고 예전 플래시에서 많이 사용되었던 ActionScript의 모태가 되는 언어도 EcmaScript이다. 고로 JavaScript를 잘 다루려면 EcmaScript의 기본적인 문법들을 잘 익혀 두어야 한다. EcmaScript는 Ecma( European Computer Manufacturers Association)인터내셔널 재단에서 ECMA-262 기술 규격에 정의된 표준화된 스크립트 프로그래밍 언어이다. 버전별로…
Read More »CSS는?

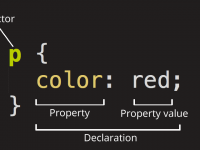
캐스케이딩 스타일 시트(Cascading Style Sheets, CSS)는 마크업 언어가 실제 표시되는 방법을 기술하는 언어로, HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다.-위키백과 발췌 내가 이해하는 개념을 적어 보자면 Cascading의 원뜻은 “폭포처럼 떨어져 내리는” 이라는 뜻인데 CSS의…
Read More »HTML은?

하이퍼텍스트 마크업 언어(HyperText Markup Language)라는 의미의 웹 페이지를 위한 지배적인 마크업 언어다. HTML은 웹 페이지 콘텐츠 안의 꺾쇠 괄호에 둘러싸인 “태그”로 되어있는 HTML 요소 형태로 작성한다. – 위키백과 발췌 HTML이나 CSS를 조금 접하고 간단히 jQuery를 이용해 홈페이지를 만들어 본 학생들이 많이 착각하는게 홈페이지를…
Read More »도메인이란?

도메인(Domain)의 원뜻은 마당,집앞의 의미이나 웹에서 의미하는 것은 IP(Internet Protocol)는 사람이 외우기 어려워서 인터넷에 연결된 컴퓨터를 사람이 쉽게 기억하고 입력할 수 있도록 문자(영문, 한글)로 만든 인터넷주소이다. ex) IP => 115.71.237.43 , Domain => phpinfo.co.kr 참고로 컴퓨터 분야에서는 대부분 미국에서 개발된 것이…
Read More »DOM, BOM, Rendering이란?

문서 객체 모델(DOM; Document Object Model)은 객체 지향 모델로써 구조화된 문서를 표현하는 형식이다. <!DOCTYPE HTML> <html lang=”ko”> <head> <meta charset=”UTF-8″> <title>홈페이지 제목</title> </head> <body> <div class=”nogada” id=”nogada”>홈페이지 내용</div> </body> </html> 위 예제에서 <html><head><title><body><div> 요소(Element)들이 객체를 기반으로 아래로 내려가는 트리구조이고 이 DOM을…
Read More »